Como Utilizar Angular Standalone True Para Tornar Suas Aplicações Mais Ágeis 🚀
O Angular Standalone API chegou para revolucionar a maneira como desenvolvemos aplicações, eliminando a necessidade de módulos (NgModules) e tornando o desenvolvimento mais ágil e simplificado.
Mas como isso funciona na prática? E quais são os benefícios de usar standalone: true no seu projeto Angular? 🤔
Neste post, você vai entender:
✅ O que é o Angular Standalone API
✅ Como usar standalone: true para simplificar componentes
✅ Benefícios e desafios dessa abordagem
✅ Exemplos práticos para você implementar hoje mesmo

🔥 O que é Angular Standalone API?
Tradicionalmente, no Angular, todos os componentes, diretivas e pipes precisavam estar dentro de um NgModule. Isso adicionava complexidade desnecessária em muitos casos.
O Angular Standalone API foi introduzido para permitir que componentes sejam independentes, sem a necessidade de um módulo para serem usados. Isso torna o desenvolvimento mais simples e melhora a performance da aplicação.
Agora, basta adicionar standalone: true no seu componente para que ele funcione sem precisar ser declarado em um módulo.
⚡ Como Criar um Componente Standalone
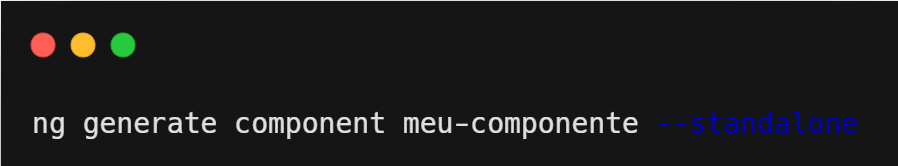
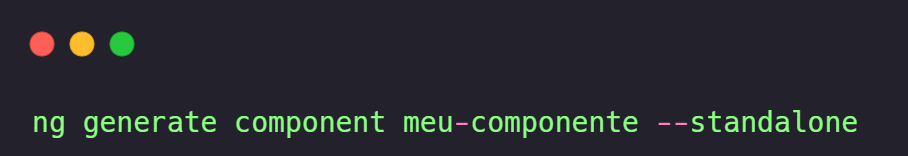
Criar um componente standalone no Angular é super fácil! Basta rodar o comando:

Ou manualmente, modificando o componente para usar standalone: true:

Agora, podemos importar esse componente diretamente em outro sem precisar de um NgModule!
🏗️ Criando um Aplicativo Standalone no Angular
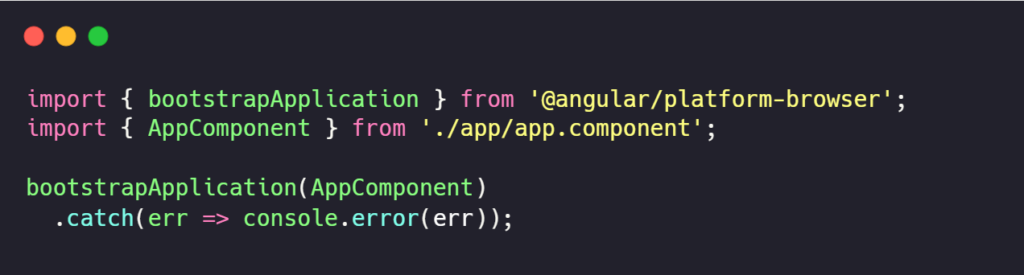
Se quiser criar um aplicativo totalmente standalone, basta modificar o main.ts para carregar diretamente um componente sem precisar do AppModule:

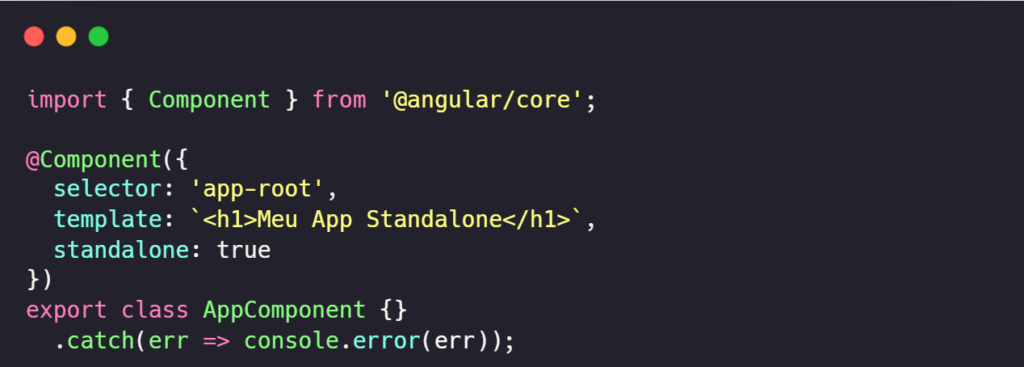
E no app.component.ts, defina standalone: true:

Agora, seu aplicativo não precisa mais de um AppModule! 🎉
🚀 Vantagens do Angular Standalone API
✅ Menos código boilerplate – Não precisa mais criar módulos desnecessários.
✅ Código mais simples e organizado – Facilita a leitura e manutenção.
✅ Maior performance – Aplicações standalone são mais rápidas.
✅ Melhor modularidade – Componentes podem ser reutilizados mais facilmente.
✅ Ideal para microsserviços e aplicações leves.
⚠️ Desafios e Considerações
Apesar dos benefícios, algumas questões ainda precisam ser avaliadas antes de adotar o Standalone API:
🔹 Algumas bibliotecas ainda não são totalmente compatíveis.
🔹 Em projetos grandes, pode ser necessário manter alguns módulos para organização.
🔹 Pode exigir refatoração se você já tem uma aplicação baseada em NgModules.
🎯 Conclusão
O Angular Standalone API torna o desenvolvimento mais ágil, eliminando a necessidade de módulos e melhorando a performance das aplicações. Se você deseja escrever código mais limpo e moderno, essa é uma excelente alternativa!
💡 Você já testou standalone: true no Angular? O que achou dessa abordagem? Comente abaixo sua experiência! 🚀
Compartilhe este post





Publicar comentário